크래프톤 공식웹사이트
- OVERVIEW
- 크래프톤은 글로벌 게임회사로 세계적으로 유명한 [베틀그라운드]를 개발한 회사입니다. 기업공개와 함께 다양한 회사의 제휴 브랜드에서 단일 기업으로 새로운 브랜딩이 필요했습니다. 크래프톤의 현재와 미래 비전을 보여줄 수 있는 키비주얼과 커뮤니케이션 디자인 시스템을 구축하여 고객이 브랜드를 직관적으로 경험할 수 있도록 브랜드 아키텍쳐를 재 정립했습니다. 이를 통해 유저들은 크래프톤의 고유한 세계관을 경험할 수 있게 됩니다.
-
- DATE
- 2021.04 ~ 2021.08
-
- CLIENT
- 크래프톤
-
- LINK
- www.krafton.com
-
- RESPONSIVE
- Go to site
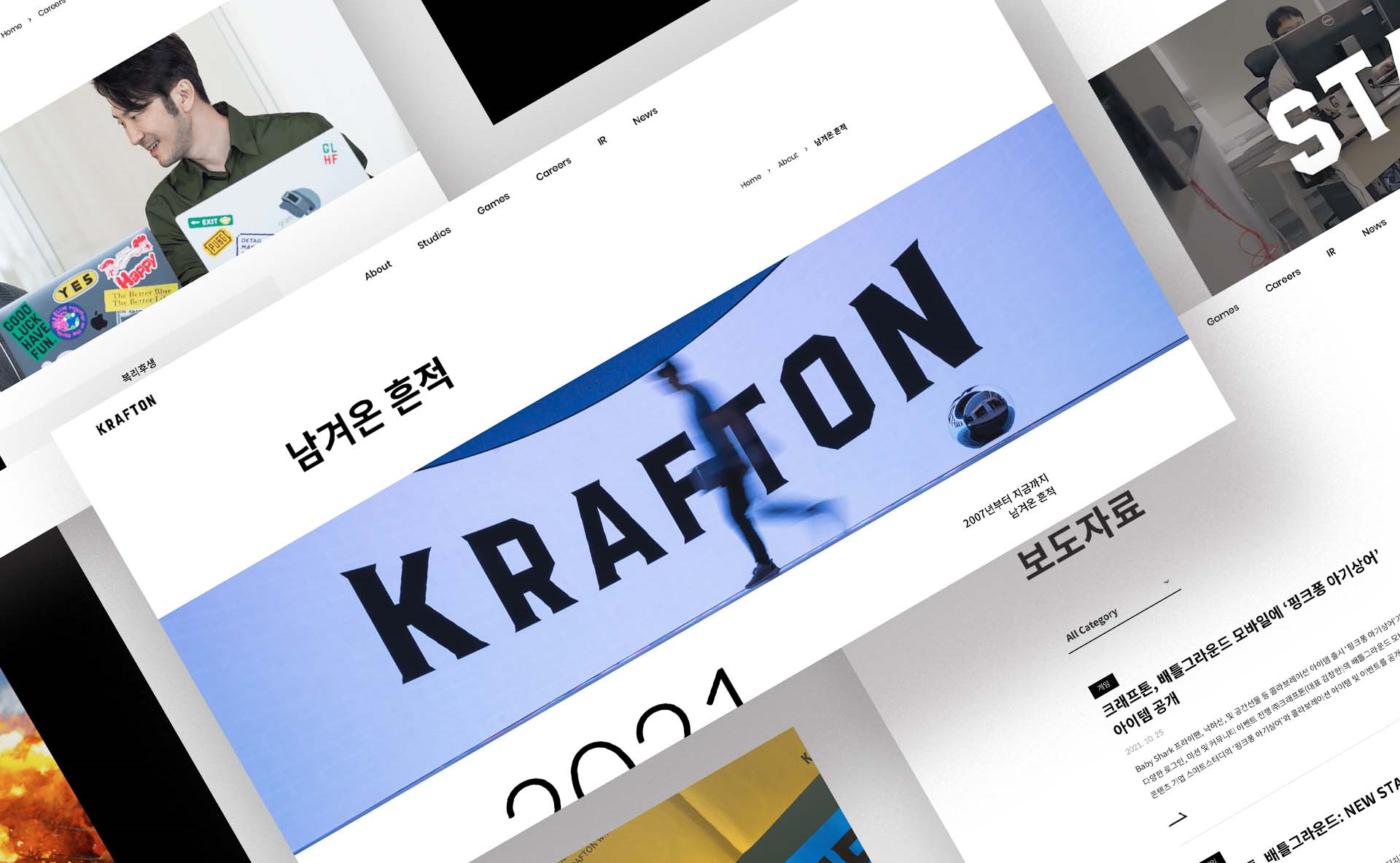
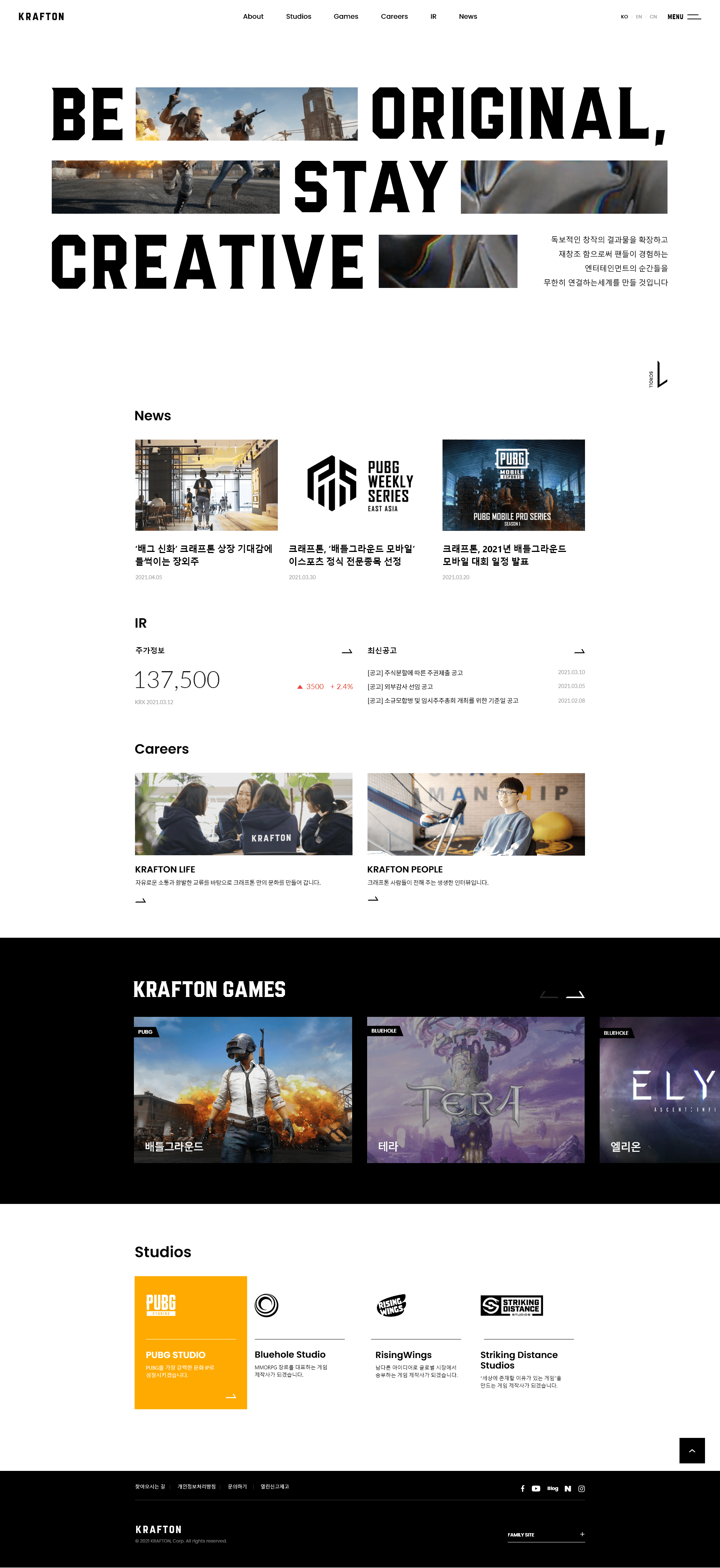
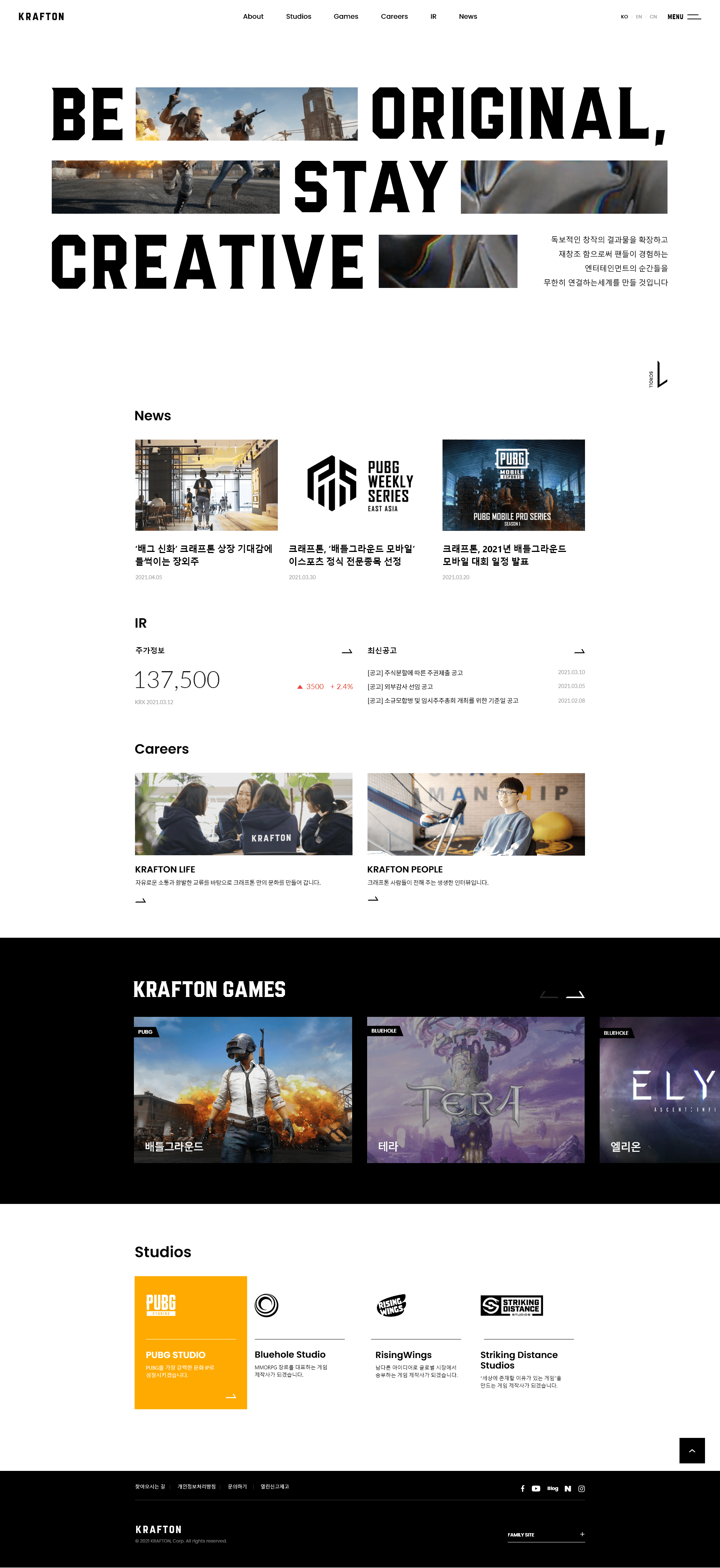
Key visual
크래프톤의 비전을 내포한 슬로건을 시각적 요소로 배치하고 ‘현재’는 메인 게임인 베틀그라운드의 영상, ‘미래’는 크래프톤만의 세계관을 마블링 영상(아트웍)으로 표현하였습니다. 2개의 다른 영상이 4개의 창에서 플레이되도록 개발되었으며 타이포는 백터로 한글자씩 분리하여 배치하였습니다.

크래프톤 이야기
크래프톤은 서로 차별화된 크리에이티브 아이덴티티를 가진 제작 스튜디오들로 구성된 회사입니다. 창작에 대한 간절함을 가진 인재들이 모여 끊임없이 도전하고 스스로의 역량을 확장해 나가면서, 팬들을 매료시키는 즐거움과 오래도록 사랑받는 작품을 만들어 냅니다. 이것이 기술을 기반으로 창작을 지속하며 차별화된 결과물을 만들어 내는 크래프톤의 동력입니다.

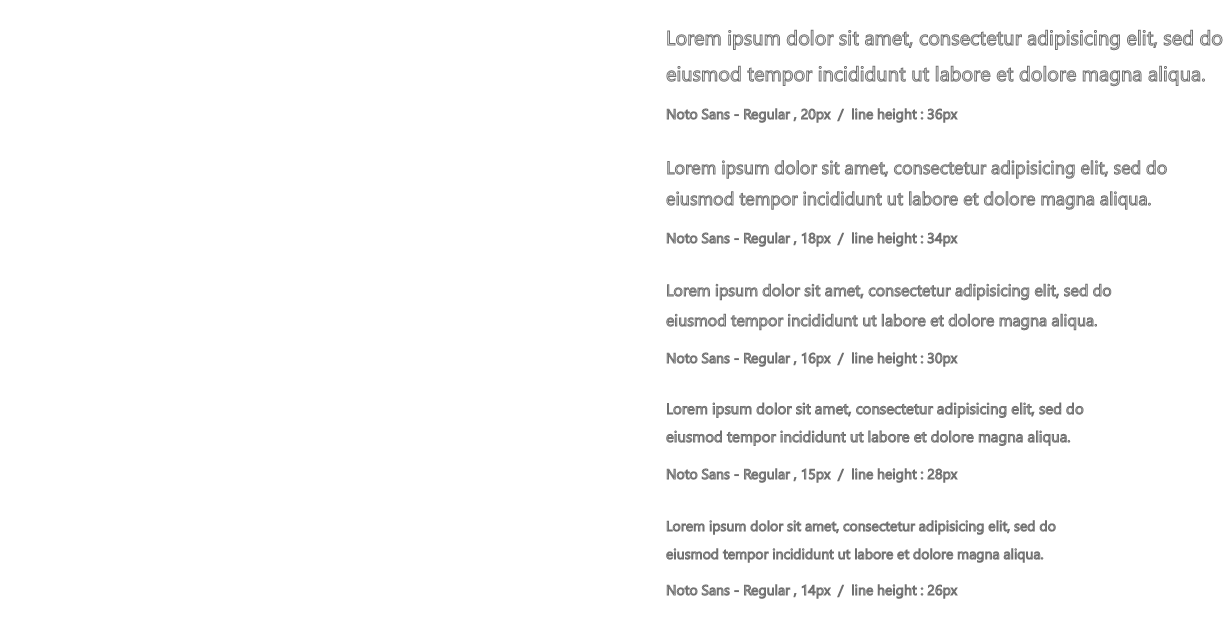
Text style & Color



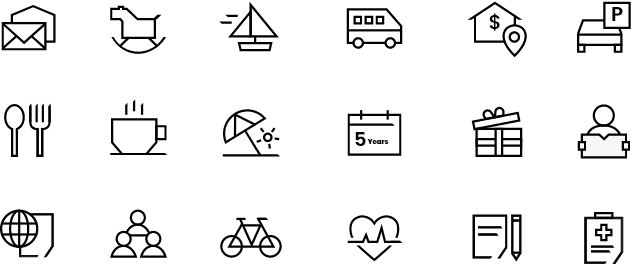
Icon
크래프톤의 아이덴티티가 드러나는 사선 특징을 살려 디자인하여 기업의 특성과 브랜드의 힘을 강하게 표현할 수 있도록 하였습니다.

Key points
-
01 전체 콘텐츠와 비주얼을 관리 할 수 있는 CMS 도입(워드프레스)
-
02 원페이지 스크롤 방식 메인 스토리텔링 구성 및 관리
-
03 각종 디바이스에 최적화된 반응형 서비스
-
04 크래프톤의 비전이 담긴 고유한 비주얼과 메뉴별 성격에 부합하는 레이아웃 도입
-
05 13개국 글로벌 브런치의 HR 정보를 API로 연동 노출하여 관리 일원화
-
06 공시정보를 포함, IR 정보 API 연동 및 관리 일원화


Responsive Web Design
웹사이트를 PC용과 모바일용으로 각각 별개로 제작하지 않고, 하나의 공용 웹사이트를 만들어 다양한 디바이스에 대응할 수 있습니다.


MOBILE / PC / LAPTOP / TABLET
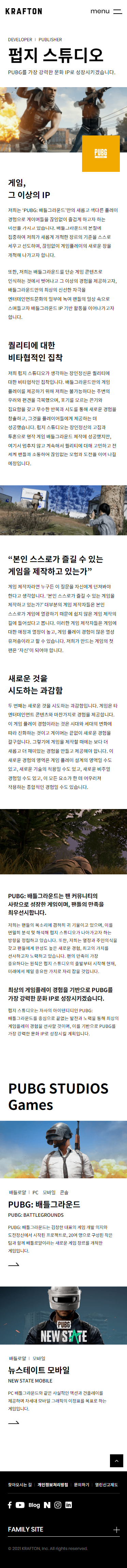
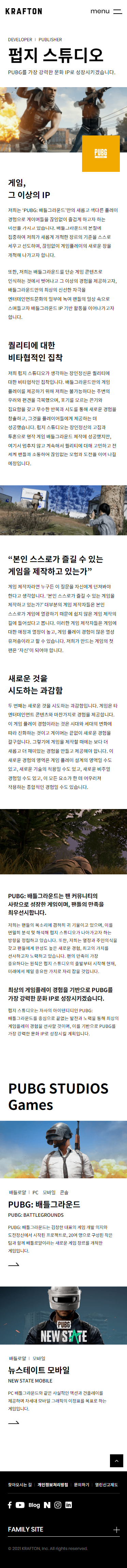
각 메뉴별 컨텐츠를 분석하고 모두 다른 레이아웃과 연출로 기획했습니다. 미니멀한 컨셉으로 화이트톤을 활용하여 시각적 요소를 돋보이게 하고, 핵심 비즈니스 영역인 ‘게임’으로 넘어가면 블랙으로 반전되어 돋보이도록 구성하였습니다. 메인에서 스크롤링하거나 게임을 클릭하면 반전되도록 UX설계가 되었습니다.
- Usability
- 데스크탑, 모바일 등 각 디바이스에 최적화된 기획 및 디자인을 적용하여서 편리하게 이용이 가능합니다. Information Architecture는 네비게이션에서 바로 선택이 가능하도록 6개의 메뉴와 2뎁스 구조로 설계하였습니다. 사용자는 회사 및 투자 정보를 쉽게 얻을 수 있으며, 관리자는 모든 콘텐츠를 직 접 관리할 수 있도록 CMS(워드프레스)를 도입하였습니다.
- Acquired information
- 유저는 회사와 투자정보를 쉽게 취득하도록 주가정보를 연동하고 IR 자료를 취합하여 최소의 클릭으로 정보를 취득하도록 인퍼페이스를 설계했습니다. 각 나라별 브런치의 채용정보를 연동하며 한 페이지에서 볼수 있도록 구현되었습니다. 또한 글로벌 랭귀지 추가가 편리하도록 개발되어 지속적으로 필요한 랭귀지를 추가하고 있습니다.